日々の破片
| 著作一覧 |
2007-02-28
_ IE7の導入
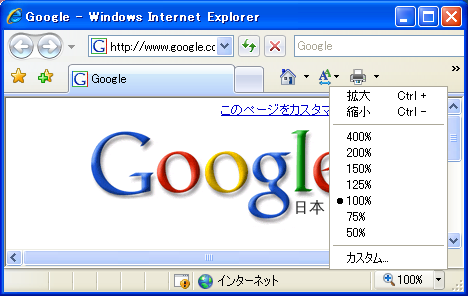
XPの更新をしたらジュニュインなプログラムが導入され、ごほうびにIE7とLZHフォルダをくれると言い出した。LZHフォルダってたぶん、ZIPフォルダみたいにExplorerがとてつもなく遅く処理するようになる特典だと思うから無視だが、IE7はそろそろ入れてやっても良いかなとダウンロードしてインストールして再起動。しかし、なぜに今頃ジュニュインなプログラムなんだ?
でふと気づいたが(Vistaでは気づかなかった)、これはOfficeのリボンと違って明らかに誰にとっても使いにくくなってるだろ。
おれは爺さんだからいろんなサイトで文字をばかでかくしなければ読めない。ところがデフォルトではメニューバーが無くなってるから、文字をでかくできない。(追記:で、Vistaでは気づかなかったということは、メイリオは読みやすいってことだな、つまり。なんかぱっとしない小汚いフォントだなと思ってたが、見直した)
おれはいろんなサイトを見に行くから良くエンコーディングが間違えられる。ところがデフォルトではメニューバーが無くなってるから、エンコーディングを変えられない。
この2つって、誰にとっても必要なんじゃないか? 特に前者。
だったら、右のほうにしょぼくれたアイコンがあるけど、ここに文字をでかくすると小さくするのアイコンを配置すべきだろう。Officeのリボンってそういう発想で、慣れれば設計思想ともども悪くないと思えるようになったものだ。でも、IE7では単なる改悪じゃん。ツールにも出てないし。
というわけで今となっては最低の見てくれでデフォルトで隠すのも無理はないメニューバーを表示することになった。
(でいじくってたら右クリックで「コマンドバーのカスタマイズ」が出てきて、まったく上で書いた通りの文字の大きさ変更アイコンとエンコーディングの変更アイコンが用意されてた。RSSフィードアイコンなんかよりも、よっぽど、おれのようなコンピュータリテラシーがない人間には必要だ。なぜ、こっちをデフォルトで出しておかないんだろう。どうして、いつだって、この会社のやることは間抜けなんだろうか。不思議だ。
#設定できると前提できるコンシューマ用のオプショナルな設定はデフォルトで隠しておいてもまったく問題ない。なぜなら設定できるからだ。仮にできなくてもオプションだ。しかし、設定できるかどうかわからないコンシューマにとって必須な設定はデフォルトで出しておくべきだ。設定できないのに必須なんだから、それは使うな、あっちへ行け、この能無しと叫んでるようなものだ。それはコンシューマ向き商品ではあってはならんだろう。そういうことだ。
#さらに追記:ぐわーん。マイクロソフトの中の人は、爺さんのことをちゃんと考えているのであった。なんか右下に虫眼鏡があるなと思ったら、こいつを使って自由に拡大(縮小も)できるのな。というか、そういうときこそ、イルカを出して「字を大きくしたいのですか? だったら右下の虫眼鏡をクリックしてください」とやるべきシーンだろう(とやっぱり文句はつきないのであった)。

#と、ヌカ喜びをしたものの、字だけじゃなくて全部拡大されるけど、それは違うんだよな。字だけなんだ、でかくしたいのは。
_ IE7 + prototype.js ではまった
はまりました、約2時間。
以下のように書いてた。
new Ajax.Request(
'/foo/bar.baz',
{
onSuccess: function(req, json) {
...
},
onException: function(req, e) {
...
}
});
IE6でもFirefoxでも別段、何も問題ない。でもIE7ではまったくの空振り。サーバーで張ってると、送信されて来ない(正確には、HttpHandlerのところまで来ない−ASP.NETの話なので、その下のレイヤーまでは来ているかも知れないけど)。
最初に疑ったのはセキュリティ設定。確かにイントラゾーンではいろいろデフォルトでは禁止されているから、これは必要ではあった。でもだめだ。
で、prototpye.jsの中も追っかけたり(Visual Web Developerなので、IE上のスクリプトもソースレベルでデバッグできるのだ)したけどわからん。ちゃんとXHRは作られていてsendも呼んでいる。でもサーバーには来ない。
で、ふとデバッガで追い直しているうちにPOSTを設定していることに気づいた。コードを見ての通り、POSTすべきbodyは無いのだからここはGETですな。
new Ajax.Request(
'/foo/bar.baz',
{
method: 'get', // ← 追加
...
無事、送信できるようになった。
_ Visual Web Developerすげぇな
上でちょろっと書いたけど、こんなことができるとは思わなかった。

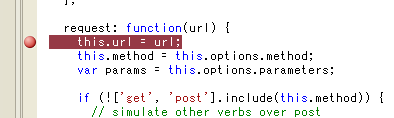
ブレークポイントをVWD上で設定しておく。で、デバッグ開始(開始してから設定しても良いけど)(ソースは、prototype.js)

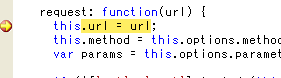
で、そこまで実行するとブレークする(黄色が現在のPC)。
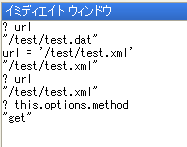
この状態でイミディエイトウィンドウを操作できる。

変数を参照したり、設定したり、いろいろ。これって、VWDからIEのJScriptのIActiveScriptDebugをプロセス間通信で掴んで処理してるんだろうけどうまくできてるな。
#なんか10年前くらいには普通にやってたような気がしてきたけど、何しろこの5年くらいこういうのやってなかったから、えらく感心したのであった。
ジェズイットを見習え |